While at JS.GEO, I talked with a number of people who were interested in using Backbone & Marionette in a mapping application, but only a few had dabbled with it to any extent. So I thought it would be useful to create a short series where I walk through building a simple, configuration based, single-page mapping app using Backbone Marionette.
Marionette: Backbone++
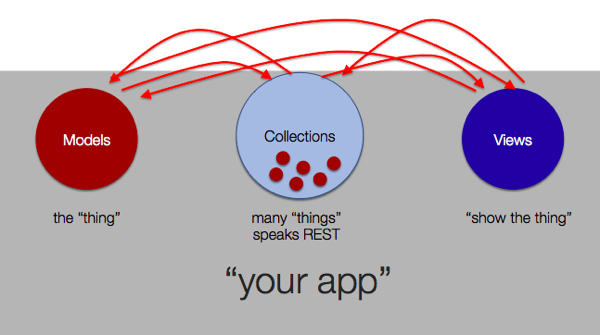
Backbone is a very light-weight, un-opinioned javascript framework that focuses on providing “just enough structure”. The combination of Models, Collections and Views is very powerful, but it still leaves a significant amount of ‘connective’ coding up to the developer. This is that “just enough” part – by giving developers a lot of free reign, you can use Backbone with nearly any project, or style of development. However, it also means that the code structure varies wildly from project to project, which can make maintenance difficult.

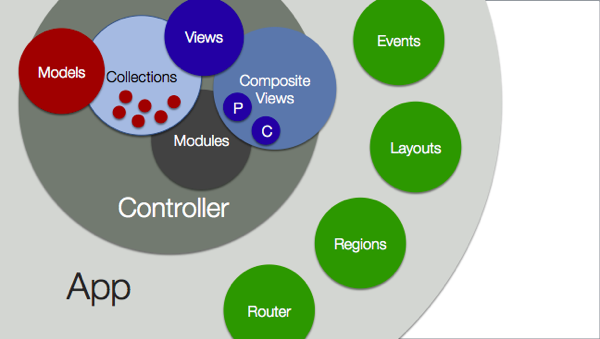
Enter Marionette – created by Derick Bailey – it is a composite application library, which add’s more “opinions” into the mix. It provides number of implementations of common design patterns, which helps to keep the code cleanly separated, while still having consistent structure so applications follow predictable patterns.

With Marionette, we still have the Backbone Models, Collections and Views, but we get some other very handy things – like Composite views ( automatic handling of parent-child relationships), formalized Controllers, Modules and an over arching Application. Additionally Layouts and Regions streamline the re-use of areas of the UI, and ensure event handlers are correctly released so we avoid zombies and memory leaks.
If you want to get up to speed on Backbone and Marionette, I highly recommend Addy Osmani’s book “Backbone Fundamentals” which is up on github and has a section on Marionette.
About the App
I’m going to build a “Wildfire Viewer” using map services hosted at GeoMac.gov. This will be similar to what we do on WildfireMaps.com, but much simpler. While we usually integrate with an ASP.NET MVC backend for security and custom services, for this I will work purely in javascript and html so it’s easy to play around with the code, without staging up a back-end. The code will be on github, with tags for each post, so it should (hopefully) be easy enough to follow along.
Goals
What I wanted to explore, in addition to the “configuration by default” idea, was a means to cleanly separate the various parts of the app, following the single responsibility principle. We will do this more or less the same way we would do this in a desktop application – by leveraging events and keeping the various components ignorant of each other.
For example – this will allow us to have a (minimal) “layer list” view, that is responsible for allowing the user to show/hide layers in the map, but it will not have any direct references to the map. This clean separation will mean that all our “map” code will be contained in one place (a module).
Finally, assuming I pull this all off semi-sanely, the last part of the project will be to swap out the Esri Map Module for an implementation based on Leaflet, without changing a single line of code in any other components! This should be interesting to see how many of the “Esri-isms” leak up through this abstraction layer, and complicate things in a non-Esri map.
Anyhow – I’ll be learning a heck of a lot as we go through this, so input is certainly welcome.